PS主要处理的是位图图像,位图也就是像素集合,是由很多像素小方块组成的图形,所以在PS内对对象进行缩放过程中会使被缩放对象失真,最主要的表现就是模糊边缘出现锯齿,那怎么最大限度的降低锯齿的出现、保证对象原始清晰度呢?以文字为例分享降低锯齿的方法。
准备工作如下:
1.需要一台性能稳定的电脑
photoshop对配置要求不是很苛刻,一般显卡和处理器稍好些都是可以的,修单反或者数码照片一般i3+8G+固态即可。
2.需要一个适合自己的Photoshop软件版本:
Photoshop即“PS”,是由Adobe Systems开发和发行的图像处理软件,其主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。
3.确定需要使用的素材图片
在此以【电脑(笔记本)+photoshop CS6+若干素材图片】示例分享讲解PS(文字)矢量图和位图。
位图和矢量图
位图
概念
位图图像(bitmap),亦称为点阵图像或栅格图像,是由称作像素(图片元素)的单个点组成的。这些点可以进行不同的排列和染色以构成图样。当放大位图时,可以看见赖以构成整个图像的无数单个方块。扩大位图尺寸的效果是增大单个像素,从而使线条和形状显得参差不齐。最终表现为图片模糊边缘出现锯齿。
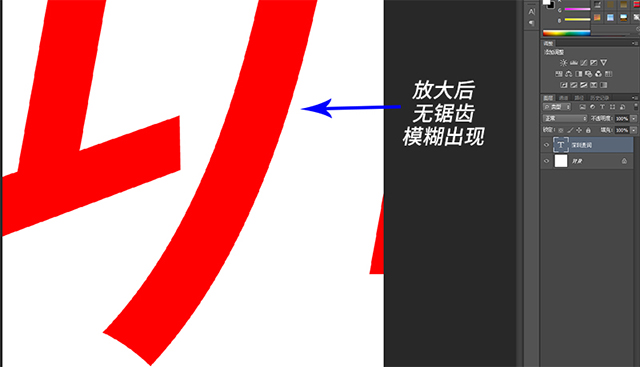
例如用文字打出“深圳麦润”,进行放大,当放大到一定程度,字体整体模糊边缘出现明显的锯齿,效果如下:

出现锯齿
一般用数码相机拍摄出来的图片、扫描仪扫描的图片以及计算机截图等都属于位图,PS就是常见的处理位图的软件(亦包含一些矢量功能)。
位图优点
表现色彩的变化和颜色的细微过渡,图像色彩更丰富,产生更逼真的效果。
位图缺点
不能放太大,减少文件分辨率后会影响图片质量,图片占用较大的储存空间。
矢量图
概念
矢量图也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。

矢量图
矢量图优点
1、图像可以无限级缩放,对图形进行缩放,旋转或变形操作时,图形不会产生锯齿效果。矢量图是由一系列由线连接的点,无论放大多少倍,只要点和路径还在,软件就可以通过计算该区域以保持原有的清晰度,所以放大后图像不会失真,和分辨率无关。
一般图形设计、文字设计和一些标志设计、版式设计以及品牌形象设计等一些标准化的作品设计都是矢量图。AI(Illustrator是常见的处理矢量图的软件。

AI
2、文件小,图像中保存的是线条和图块的信息,所以矢量图形文件与分辨率和图像大小无关,只与图像的复杂程度有关,图像文件所占的存储空间较小。
3、可采取高分辨率印刷,矢量图形文件可以在任何输出设备打印机上以打印或印刷的最高分辨率进行打印输出。
矢量图缺点
1、图像是由很多线连接的点,路径较多,重画图像困难。
2、色彩不丰富难以表现色彩层次丰富的逼真图像效果。
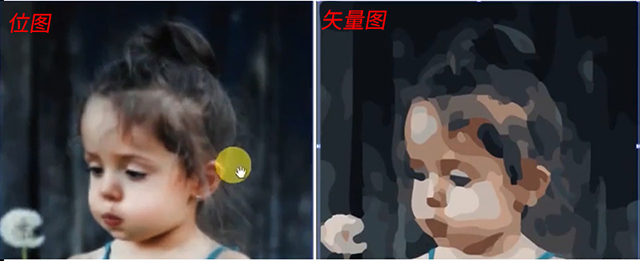
当把一个图像丰富的位图拖进AI使用描摹(16色描摹)将其转换为矢量图,图像会损失一部分色彩:

损失色彩
PS矢量工具
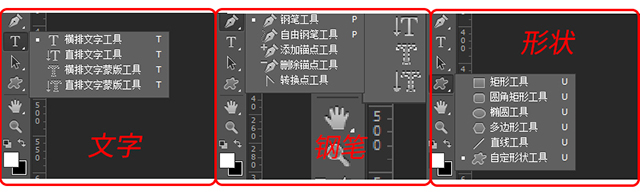
上面也有提到,虽然PS是常见的位图处理软件,但其也包含一定的矢量功能,因为矢量图是由线连接的很多点,也就是最终图像是由路径组成,所以PS中涉及到路径的工具就可以画出矢量图,即钢笔、形状、文字。

矢量工具
矢量工具的应用(钢笔)
钢笔是PS中非常重要的工具,同时作为PS中的矢量工具,其可在必要的时候帮你将模糊的位图稍微清晰化。
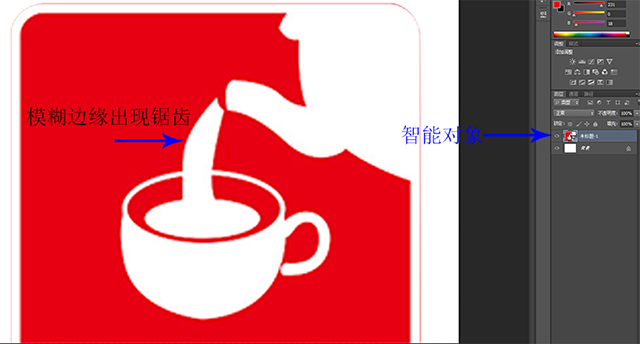
例如在网上找一个清晰度不是很高的图标,新建一个2000*1500的画布,将图标拖入到该画布,crtl+T放大到填满画布,不难发现即使是在对象为智能对象的情况下也会出现模糊以及边缘锯齿:

图标模糊
此时可以借助钢笔工具,改善图标模糊以及边缘出现模糊的情况。
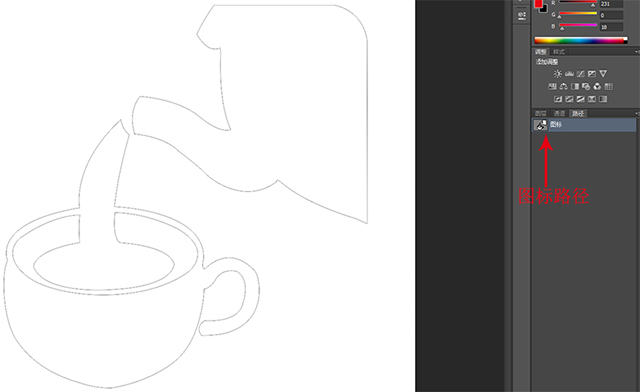
首先用钢笔抠出图标,然后储存该路径为“图标”,隐藏原先拖入的图标图层,如下:

图标路径
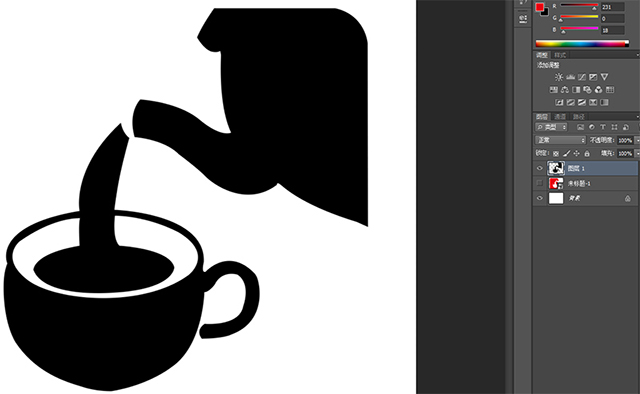
这就相当于将原先的位图图标转换为矢量图,可以随意放大或缩小该图标其分辨率不会受影响,新建图层,可以将该图标填充任意颜色(以黑色为例),发现相比较从前其模糊以及边缘有锯齿的情况就改善了不少,最终效果如下:

改善后
消除文字锯齿
平时使用PS时对于有锯齿出现模糊也是非常让人头疼的事情,放大后影响观感也让整体设计看上去大打折扣。
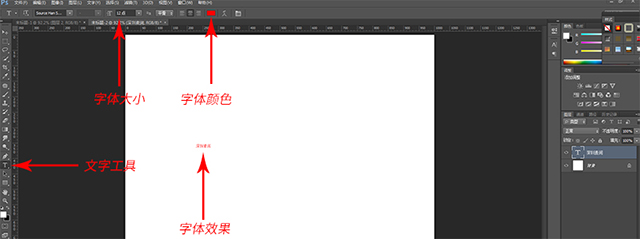
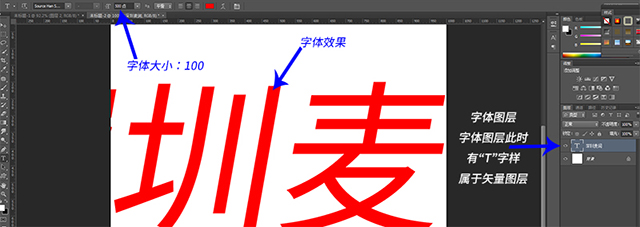
例如新建一个1000*1000的画布,按照使用PS习惯直接使用快捷键“T”调出文字工具,打出“深圳麦润”四个字,刚打上去字体大小颜色以及一些其他设置都默认上次使用时的设置,这就暴露出一个弊端,字体现在不是我想过的大小,在1000*1000的画布中几乎看不见:

字体
这种情况下就需要把字体放大到需要的大小,常见的方法有两种
方法1:
双击文字图层,当文字图层被选中之后在字体栏直接选择/输入字体大小,选中字体后输入字体大小为“500”:

500
此时字体实际上以矢量图的原理放大的,并没有出现模糊以及出现锯齿的现象,因为字体图层在未进行栅格化图层时(字体图层有“T”字样)其本身就是矢量图,在字体图层是矢量图时该图层实际上是被保护的,是不可以直接进行编辑的,此时图层在进行放大或缩小过程中是不损坏文字原始清晰度的,继续ctrl+T进行放大,字体图层依然不出现模糊或锯齿情况:

不出现模糊和锯齿
所以很多时候在往PS内拖入素材时需要讲素材转为智能对象,这样也就可以最大限度的保护图像原始清晰度。
方法2:
方法2不仅可以对文字以矢量图放大还可以改变文字,对文字进行一些改变。
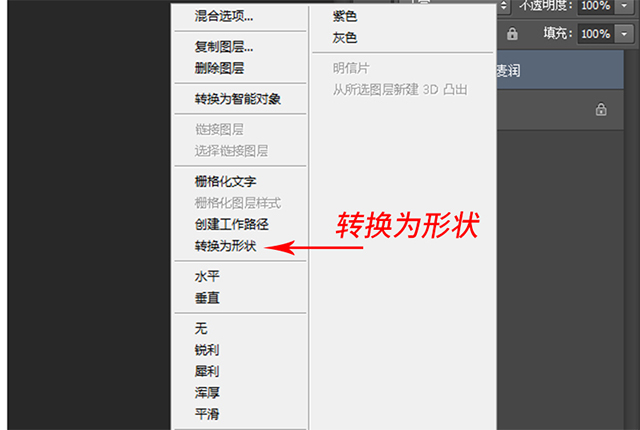
右击文字图层将其转换为形状,这时文字图层就变成了形状:

转换为形状
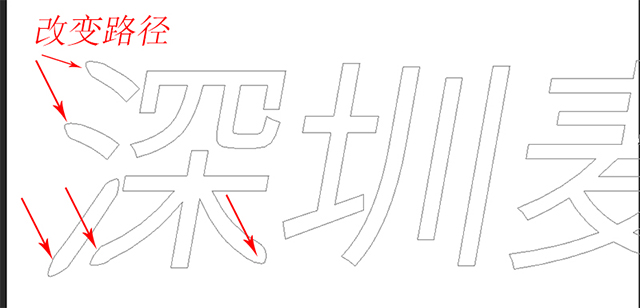
转换为形状之后就有路径了,也就符合矢量图概念了,到路径菜单栏下双击储存该路径为“路径1”,ctrl+T放大该路径,回到图层菜单栏下将已转换成形状的文字图层隐藏,再回到路径菜单栏下,调出钢笔工具,选中想要改变的路径进行改变,本例中改变“深”字的路径,最终改变效果如下:

改变路径
改变路径后在路径菜单栏下ctrl+T改变路径大小到合适即可回到图层下新建图层添加想要的颜色(不可直接添加颜色在缩放大小,因为填充颜色后图层为位图,放大缩小会出现模糊锯齿情况)。

最终效果
小结:
想要减少因放大/缩小操作对对象清晰度造成的影响,最好的方法就是保留对象原始路径不被破坏,例如文字,保持它原始矢量图的情况下进行缩放,或者直接对其路径进行缩放。
当对象没有路径的情况下,例如图片,最大限度保留其原始清晰度的方法就是将其转换为智能对象。所以在平时将素材拖入PS中不要栅格化其默认的智能对象。
------------------------------------------
关于我们
深圳市麦润科技有限公司,简称“深圳麦润”,聚焦于产品图片视频制作的公司,覆盖图片视频全流程(商务、方案、统筹、拍摄、后期)。同时承接各类视频制作。
公司位于龙(华)坂(田)跨境电商产业带的几何中心,为卖家提供一站式、高性价比、可快速交付的视频(图片)类制作服务。