【写作说明】:作品的高级程度不在于模特有多美姿势有多酷文字排版有多讲究,更多的在于整个画面的配色,高级配色作品轻松将街头小广告拉开一栋摩天大楼。
配色配得好,下班回家早,高级色彩无论如何搭配都不会辣眼睛,好的色彩搭配能瞬间吸引人眼球,给人眼前一亮的效果。但是色彩搭配并不是一朝一夕能练就的本领,毕竟审美是硬伤,接下来分享十个配色网站,让你甩掉低俗审美,成为高级配色大师。
1、Chinese Colors(中国色)

绝美的中国风色彩库,色彩的取名都很国风,各种颜色也进行了分类,更神奇的是点击你想要了解的颜色,页面整个背景都变成了整个颜色,右侧会显示出该颜色的名称以及该颜色的RGB和CMYK数值

清晰明了的RGB和CMYK的数值,用起来也是非常贴心了,每一种颜色下方对应着该颜色的数值,也可以直接输入到拾色器中,平常需要一些中国风相关的颜色可以直接到这个网站来找,保准不会翻车
2、Nippon Colors(日本古典配色)

日本古典配色网站,和中国色网站差不多一样,不过里面搜集的是一些经典的日系风配色,和中国色网站相同的道理,点击你想要的颜色,背景就会变成这种颜色,侧边也会相应的显示出该种颜色的RGB以及CMYK数值,该种颜色正下方就是该颜色的名称和该颜色的数值,可以直接输入在拾色器中
仔细观察中国色网站和日本古典配色网站,会发现,中国风网站右侧显示各种颜色的字体是毛笔字,让人联想起水墨画等浓郁国风的元素,而日本古典配色用的字体是日系风衬线体,细节很到位
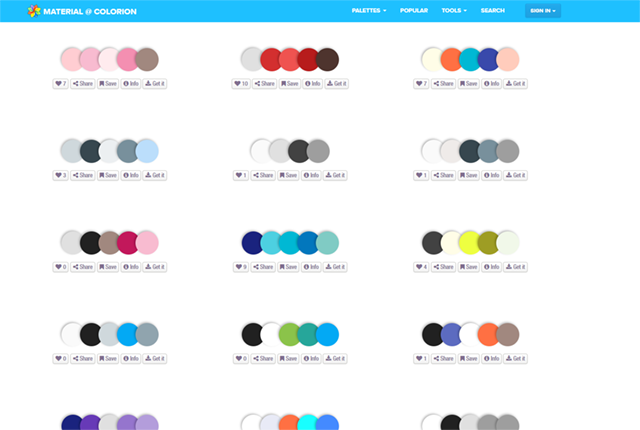
3、Material Colorion(材料颜色)

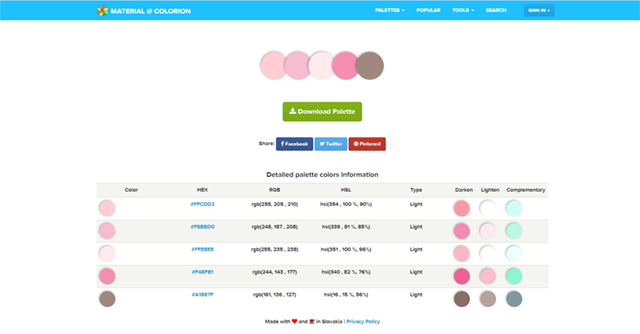
这是一个相对比较省心的网站,可以清楚明了的看见该颜色的配色,还能在下面看见该种配色被喜欢的数量,如果是在你是选不好那种配色比较好看比较受欢迎,可以参考下边被喜欢的数量,点开该种颜色的相关信息,就能看见更进一步的配色信息

每一种颜色的RGB、HSL以及十六进制数值都很清楚的显示了出来,更省心的是,最后一栏还有该种颜色深一些、亮一些的颜色,我平时习惯选定某一种颜色作为主色,那么字体颜色或者其他元素的颜色就在该颜色上深一点或者浅一点,没有经验就在色盘里面胡乱移动,掌握不好度,最后出来的颜色总是那么差强人意,现在就直接借助后边这一栏,高级不翻车,最后一栏还有补充色,尤其是在做对比色作品的时候,不要太香
而且整个配色网站还有一个隐藏功能就是,可以直接在托盘处输入你想要的颜色,就会出现一系列目标颜色的配色方案,简直不要太贴心
如果没有目标配色纯属锻炼自己的审美,可以尝试流行这一栏,这里就是被很多人喜欢的配色,绝对也是怎么用都不会出错的配色系列
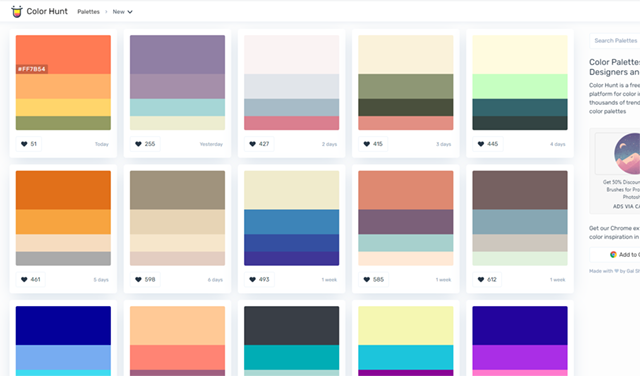
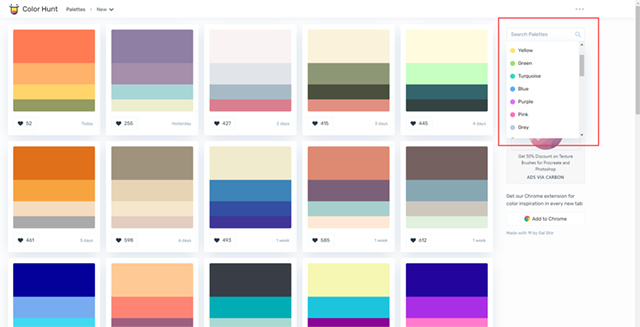
4、Color Hunt(寻色)

轻松获取高级感色彩搭配的网站,这个网站和Material Colorion网站有一些相似,都是给好了色彩搭配的方案,当我不知道采用哪种颜色搭配方案的时候,采用这些方案一般不会出错,colorhunt的优点就在于他已经给好了色彩搭配的百分比,就是首页你能看见的一样,不同颜色占比多少都直观的展示出来了,像这种连百分比都给了的网站,再出辣眼睛的配色就是你不对了
每一种配色方案的发布时间以及被喜欢的次数都能在底部看见,我平时就在发布时间差不多的时间里选择被喜欢次数较高的就不会出错了,也算是费尽心机的为我着想,生怕我在出什么雷人的配色
例如我已经有目标配色了,我就想要做一个蓝色系配色,

直接在右上角搜索蓝色,就会出现一系列高级的蓝色色彩搭配方案

没有色彩搭配灵感的时候屡试不爽,再也不用为想不出高级色彩搭配方案着急了
5、千图网.配色工具(千图网配色工具)

虽然我平时总是用千图网,平常设计的飞机稿也总会传到千图网,但我是真的不知道千图网竟然还有配色工具
而且竟然还这么高级,看着左侧的一栏,这分类,我顿时沦陷了,以后再也不用为运动类型配色、小清新风格配色、男装女装配色烦恼了
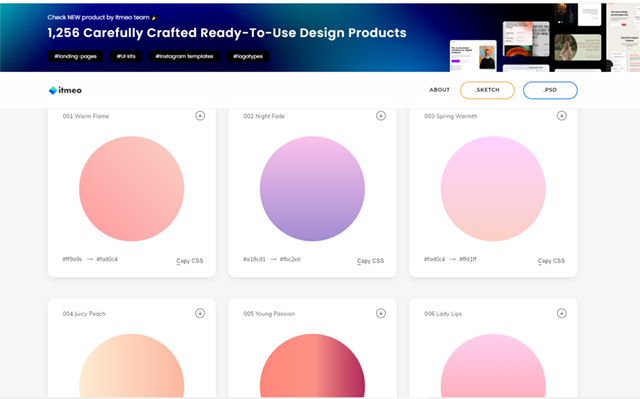
6、Webgradient(渐变色)

平时看大神作品就是渐变一上立马高级起来,我一上渐变就是垃圾,典型的别人都是高级渐变我的都是垃圾渐变,直到有了这个网站,一眼看上去各种高级渐变眼花缭乱,渐变上方就是渐变的名称,更多时候可以用来帮助理解渐变具体的应用场景,渐变的下方就是渐变的从一个数值到另一个数值的具体数值,让这些高级渐变可望而可及
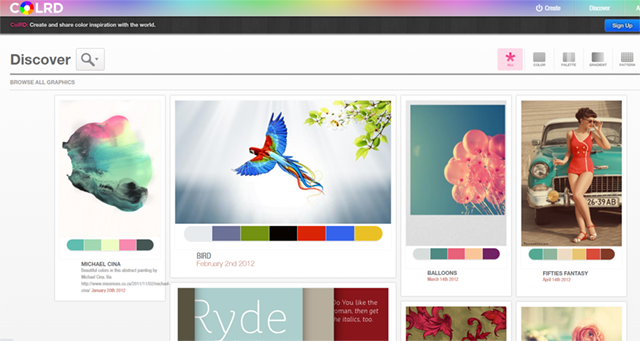
7、CoLRD(图片取色)

只看单纯的配色没有感觉,想要结合照片,这个集配色、取色、图片为一体的综合性网站瞬间满足了我的多种要求,例如平时我想做一个复古风的、或者做一个小桥流水人家的感觉,是不是,听着就很抽象,那跟别人描述别人肯定不知道我到底想要的是什么样的配色,那就可以借助这个网站,翻阅这些照片,找到我想象中的风格,匹配上了就可以在下边直接吸色,还能通过参考图片来判断各种色彩的百分比,简直不要太美
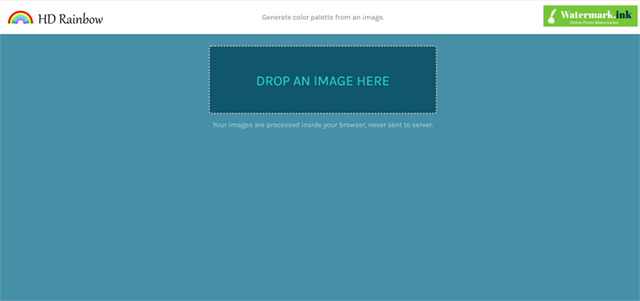
8、HDrainbow(图像调色板)

知道了集配色、取色、图片为一体的综合网站后,你是不是也想着要是直接能上传我的目标图片,然后网站自然能帮我把这张图片的配色提取出来多好,于是我找到了这个网站,神奇的在线图片编辑器,直接将目标图片拖动到方框内,

瞬间下方就会出现这张图片中的所有颜色,鼠标移动到相关的颜色方块上,下方就会出现该色块的相关数值,可以直接输入到拾色器中,是不是瞬间感觉你与高级海报之间就差这个图片编辑器的辅助
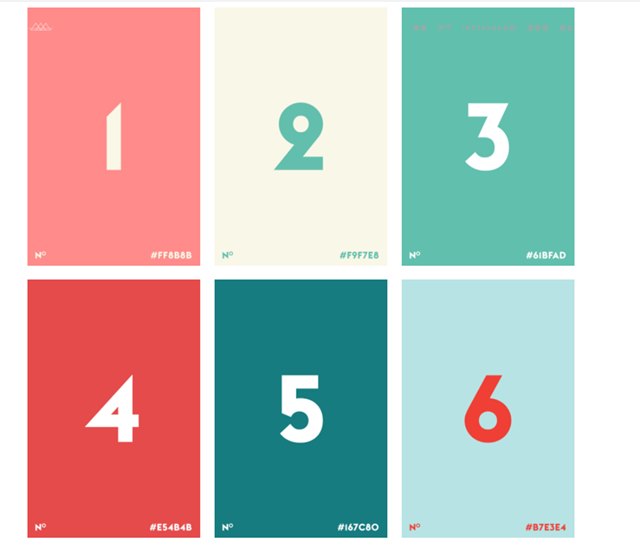
9、ColorClaim(颜色描述)

绝对是大师级的配色网站,一进网站就能感觉到一股高级的气息,是我配不来的色彩激发配色灵感摆脱辣眼配色的十个神仙配色网站 这个网站不同于其他配色网站,这个网站每一种配色方案只有两种颜色,一种主要颜色和一种强调颜色

所有的配色方案都用数字标注了,确实多看几眼还是我高攀不起的配色,总感觉别人拿脚配出来的色彩就比我用脑子配出来的高级,这个网站配色方案并不多,毕竟质量大于数量,虽然只有两种主色和强调色,我平时就借助这些颜色然后去其他配色网站找到这些颜色的多种配色方案进行结合
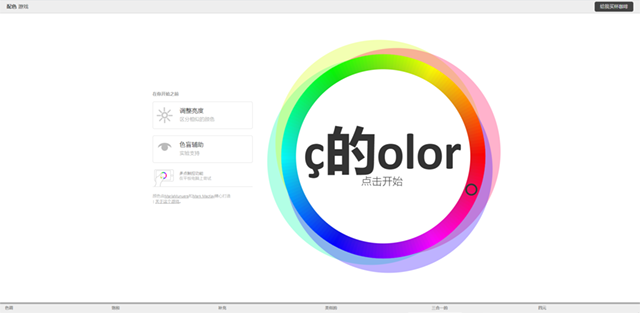
10、Color(颜色游戏)

一个让你停不下来了的配色游戏,相较于前面几个配色网站,这个网站最主要的就是玩游戏,是那种玩着玩着能学到知识的那种

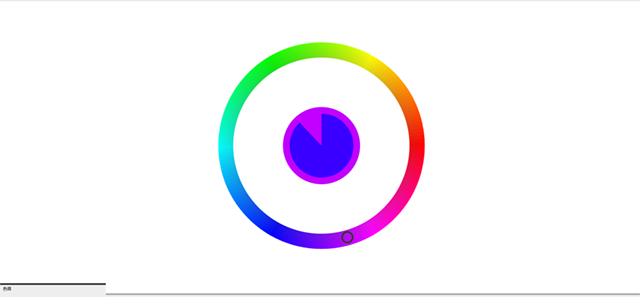
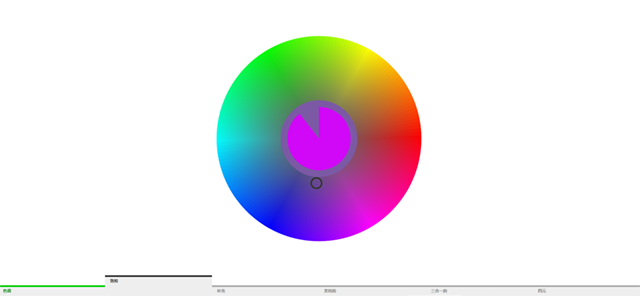
首先第一个是色调,也是最简单的一关,只需要找到相对应的色调就好

第二关是饱和度,在第一关的基础上加上了饱和度,移动鼠标饱和度也会发生变化,也就是在保证色调相统一的情况下饱和度也要统一才算是对的

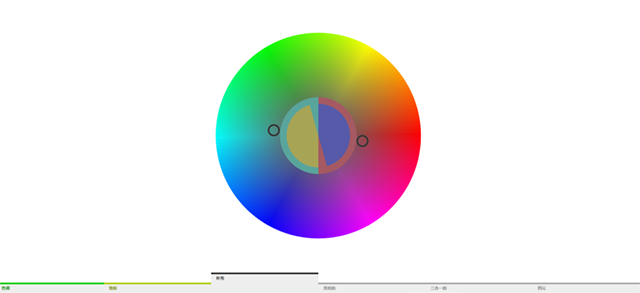
第三关在前两关的基础上加上了补充色,也就是需要在保证原色色调饱和度都正确的情况下还要保证补充色色调和饱和度都对

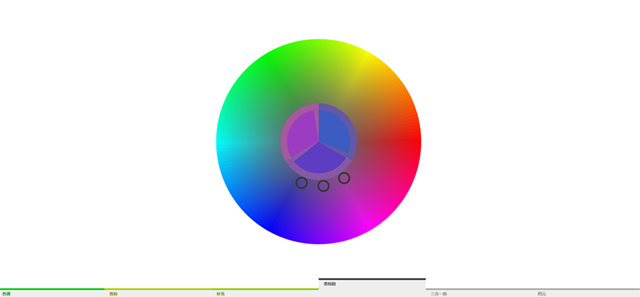
第四关是类似颜色,一共三种,原色和两种类似色,要保证这三个颜色的色调和饱和度都对

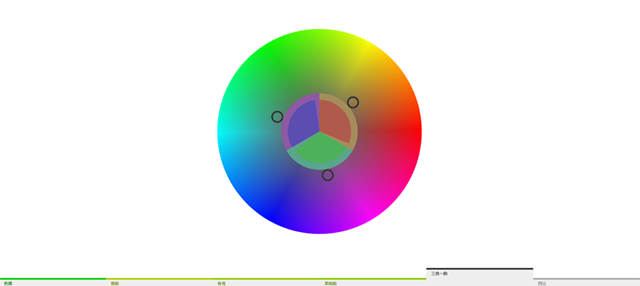
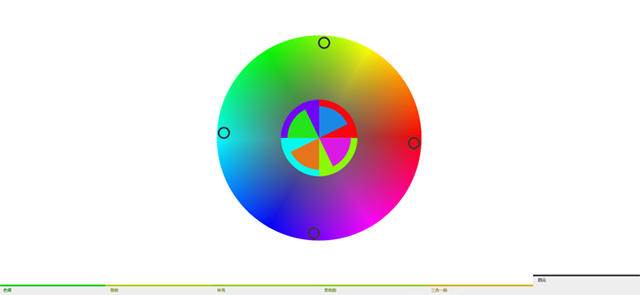
第五关是三合一,对我来说这一关总是出问题,三个目标,我很多时候找不到原色是哪一个,来回转动还是找不准

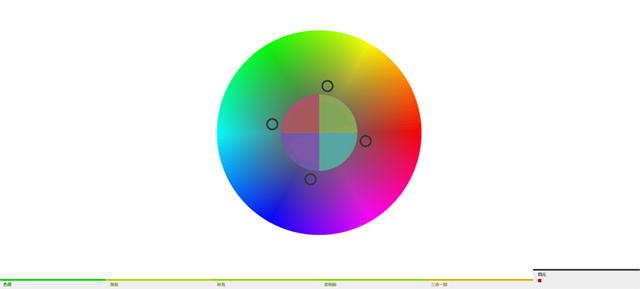
最后一关对我来说就更难了,四元,四种颜色都要找对色调和饱和度

当圈内倒计时的颜色和外圈背景颜色相同的时候就说明找对了可以点击鼠标了

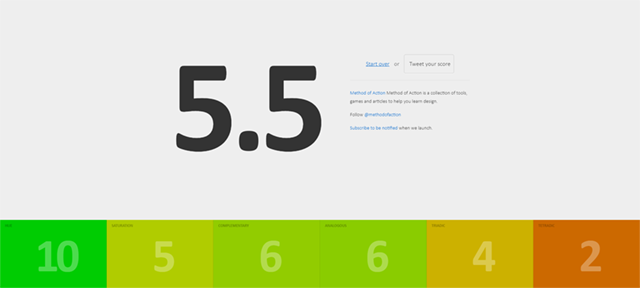
所有关过完了就会有后边这个评分,看看这最后一关真是惨不忍睹
总结
搬砖结束,感谢观看!